如何装修默认页面
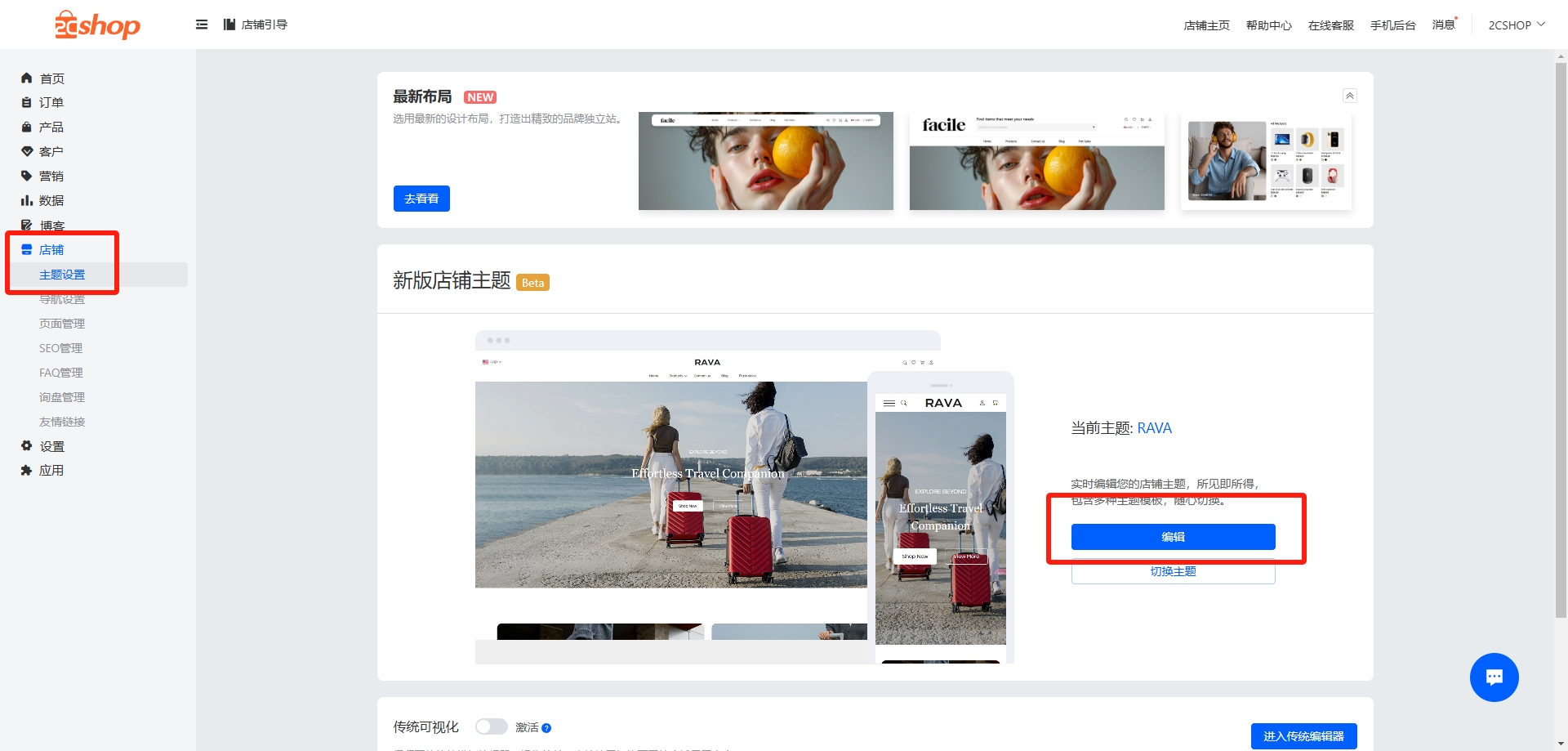
登录网站后台,选择【店铺】-【主题设置】,点击【编辑】,进入主题设置页面

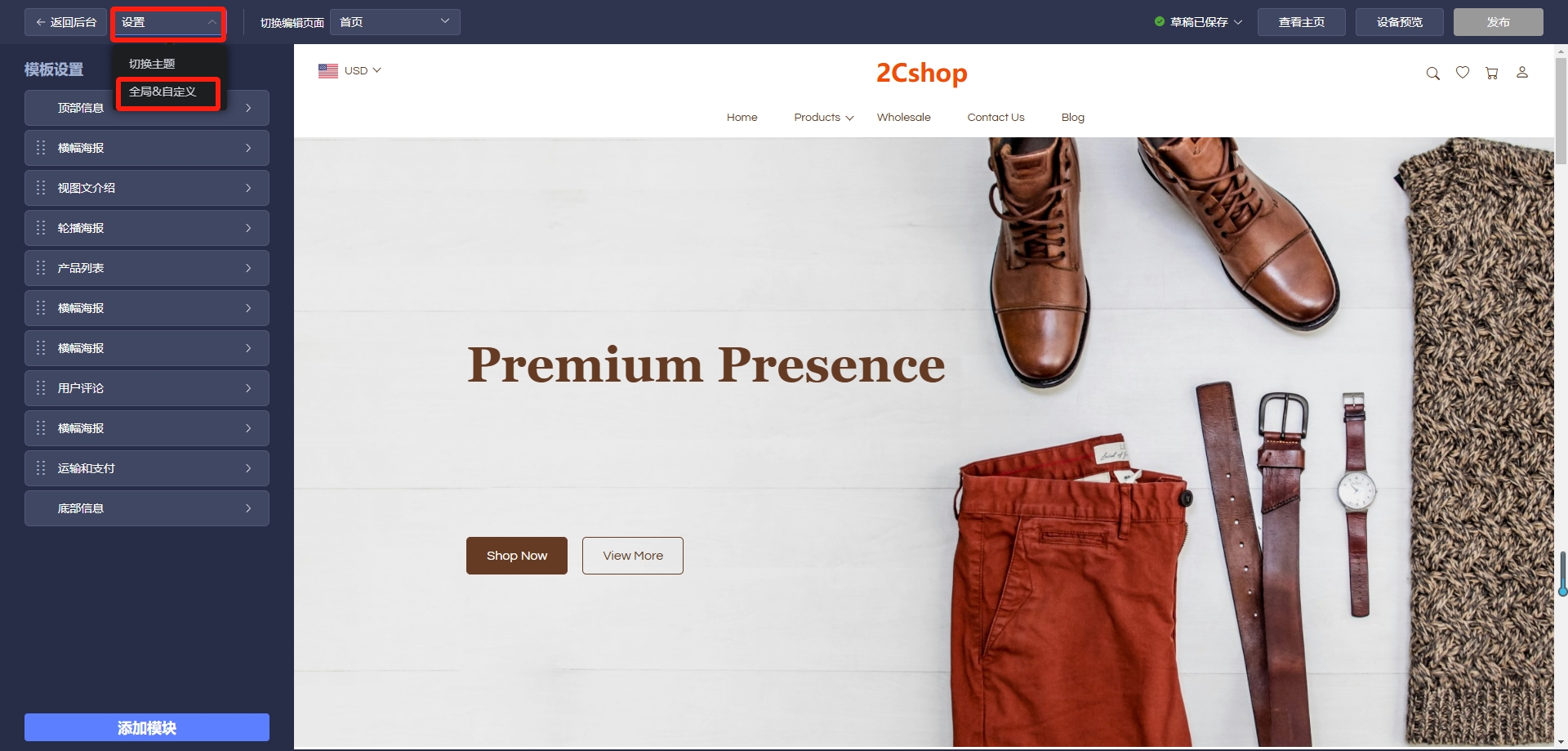
点击【设置】,下拉菜单选择【全局&自定义】

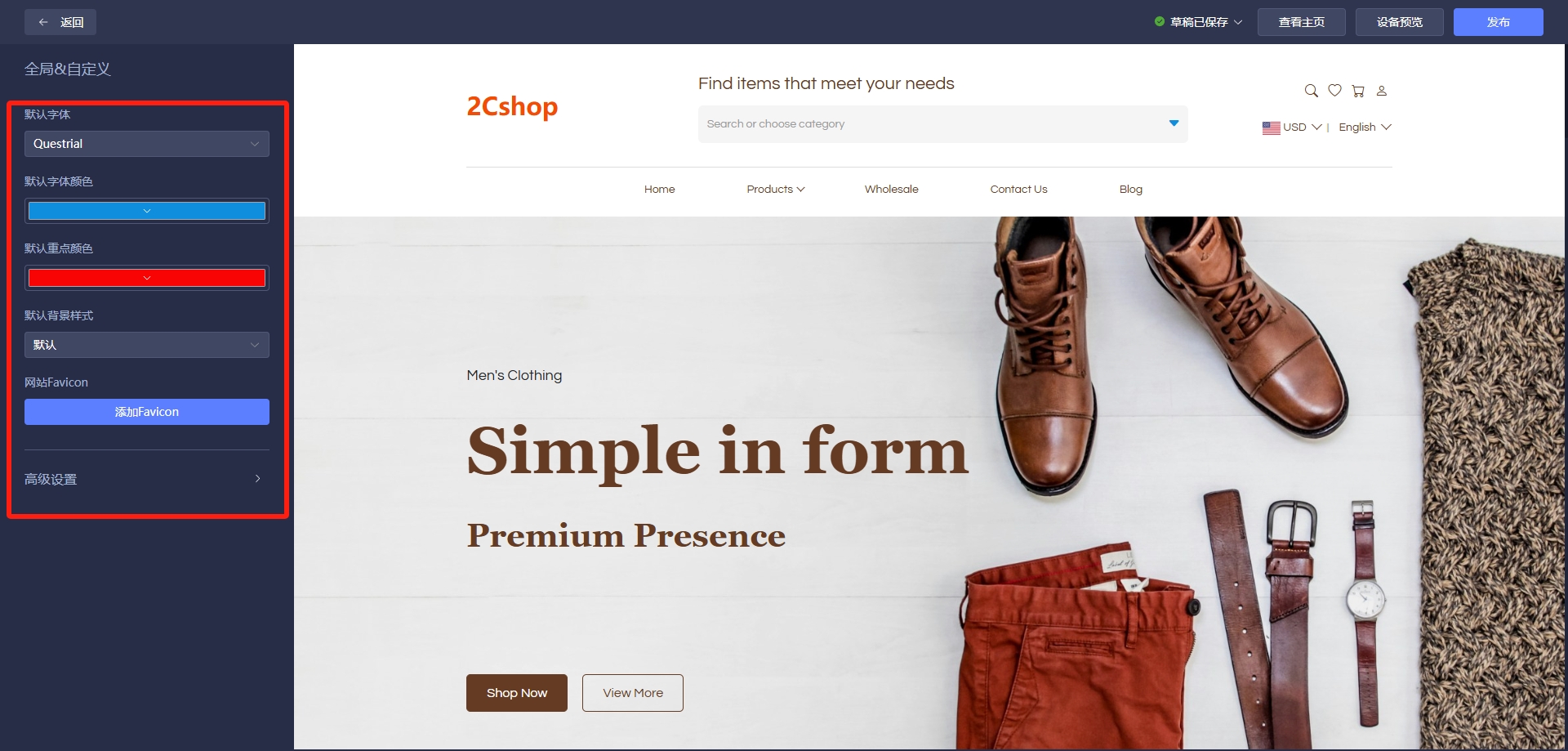
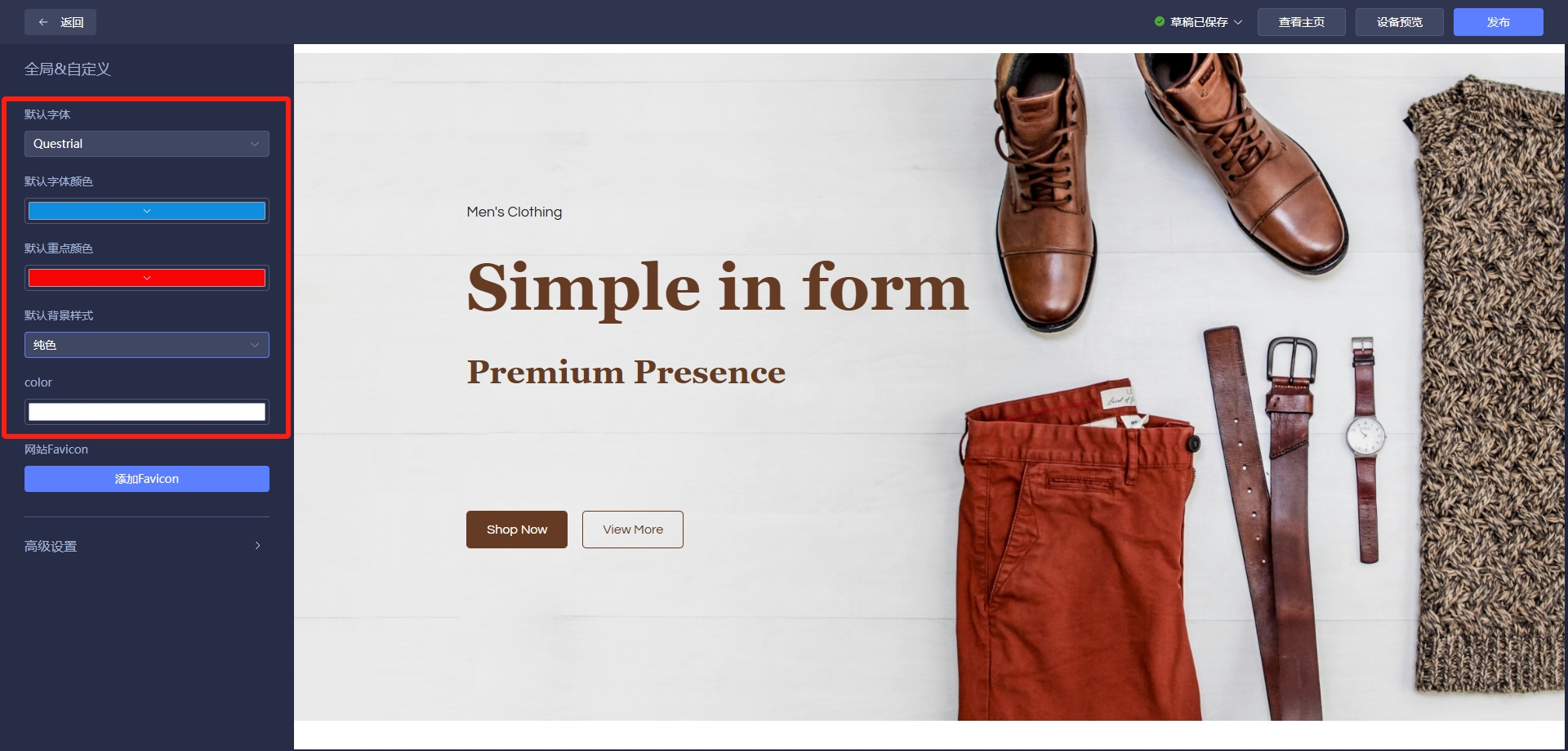
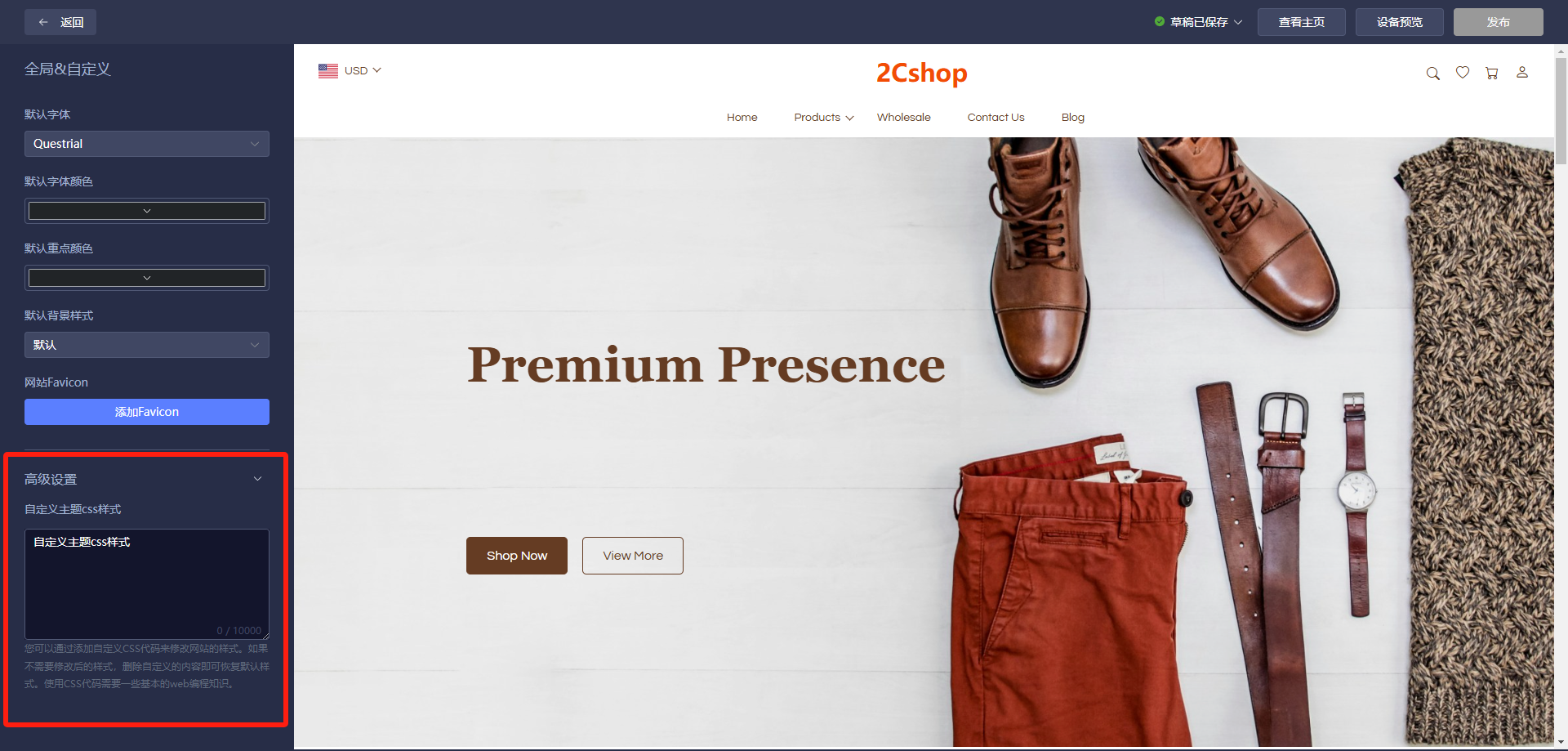
进入设置页面,可对网站前台:【默认字体】、【网站Favicon】、【高级设置】等进行自定义设置

一、【全局&自定义】例如我们将【默认字体颜色】、【默认重点颜色】及【背景颜色】设置为下图所示情况

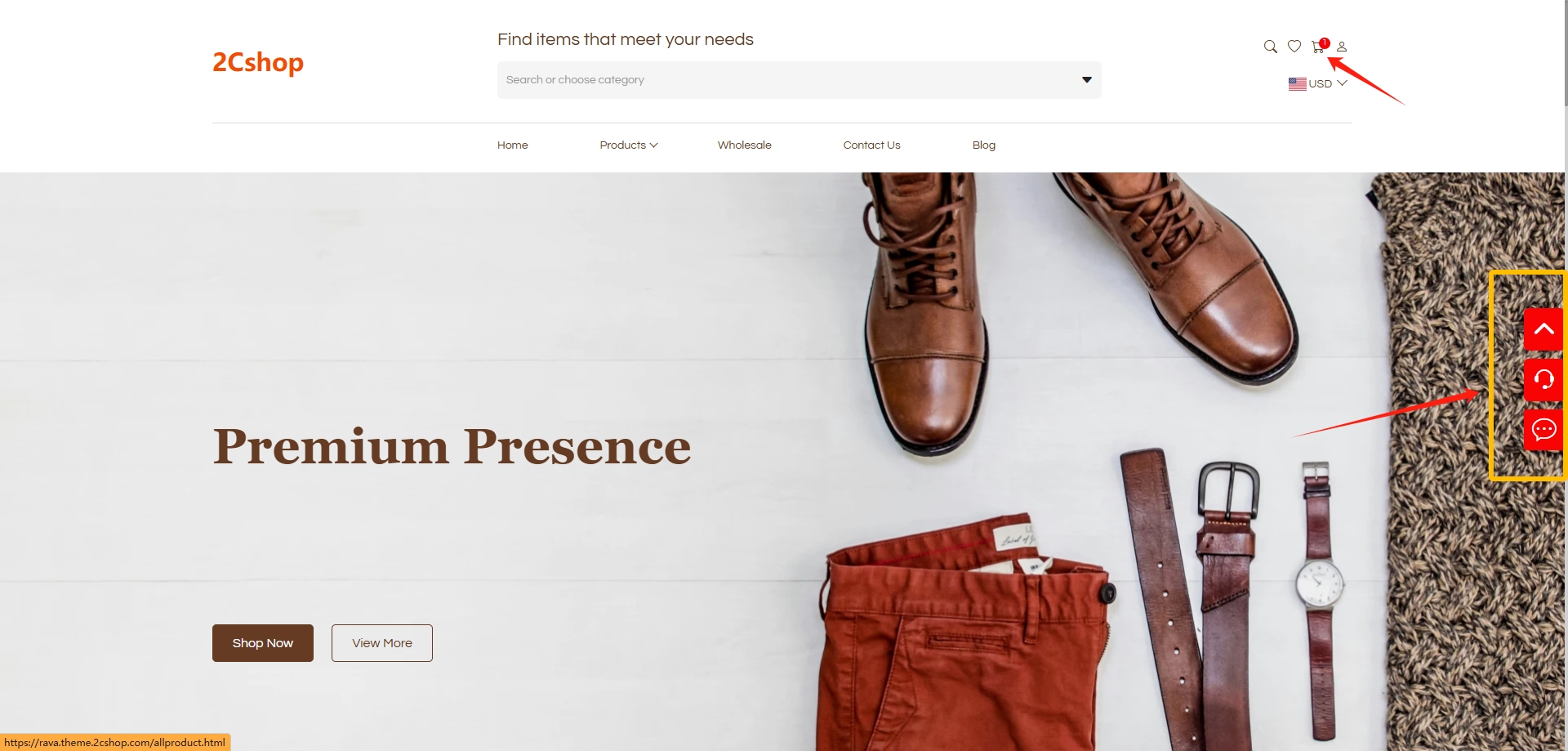
应用到前台后将体现在以下页面中:
首页购物车加购数量提示及在线客服等图标

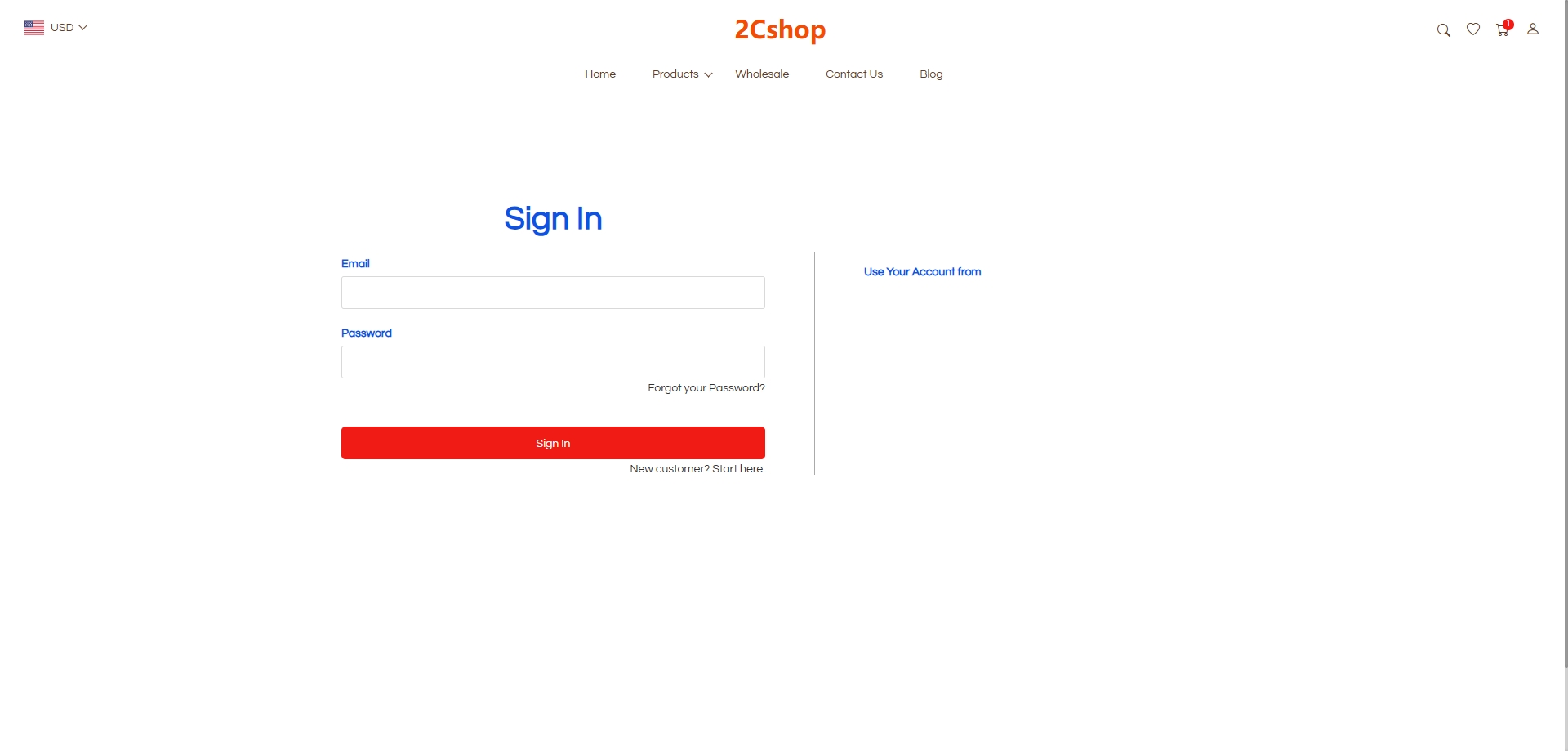
会员登录页面的字体、按钮及背景颜色

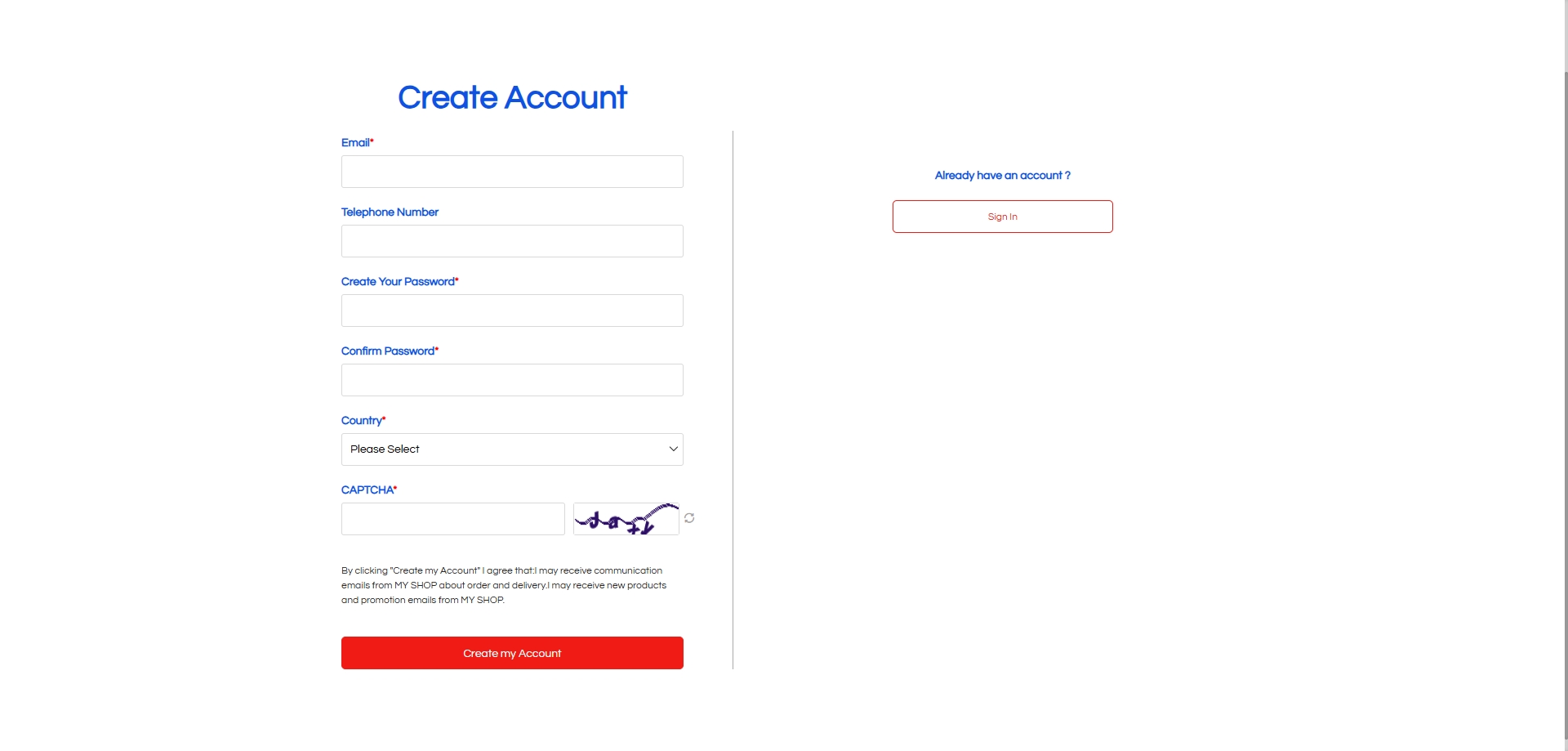
会员注册页面的字体、按钮及背景颜色

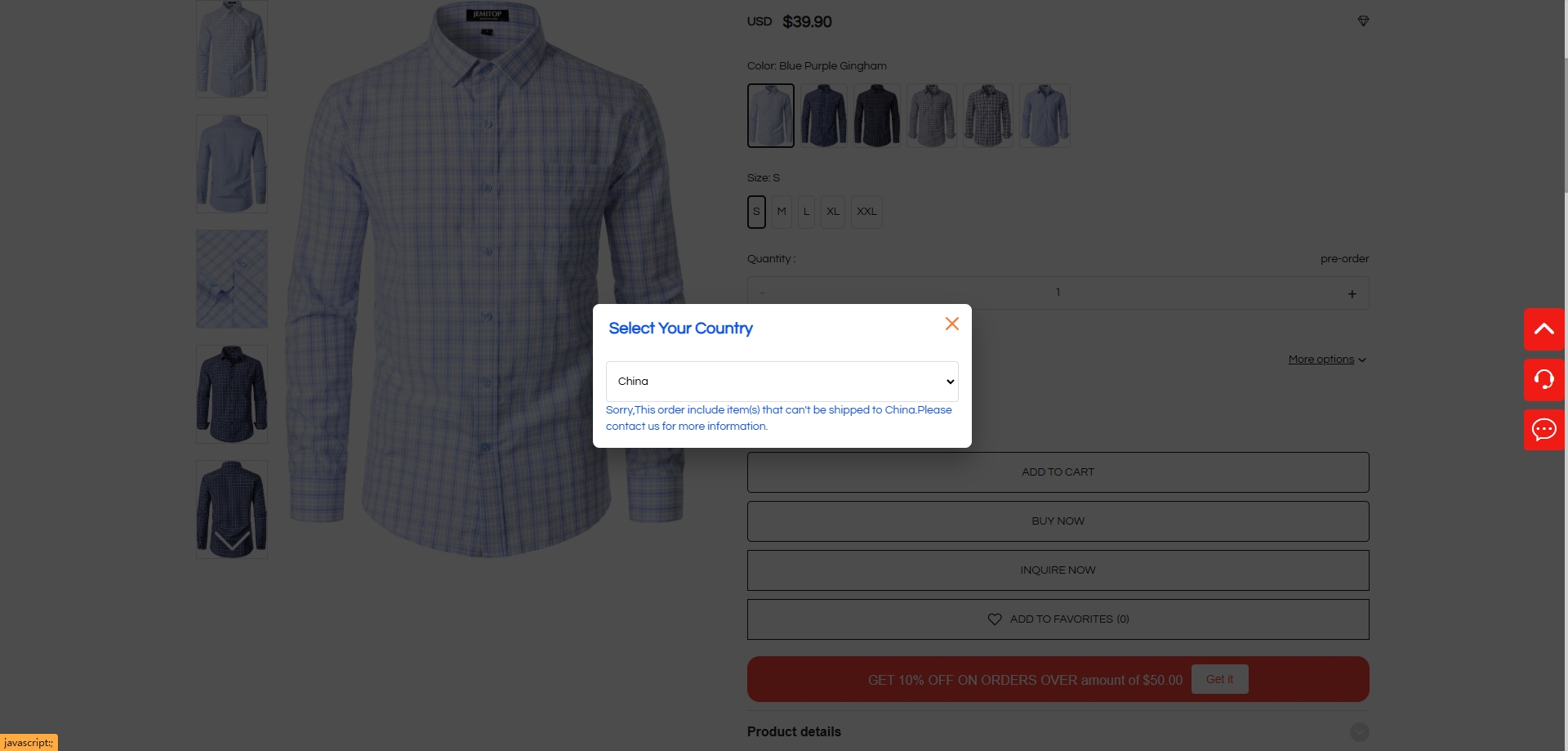
产品详情运费模板,配送国家提示页面,字体及字体颜色

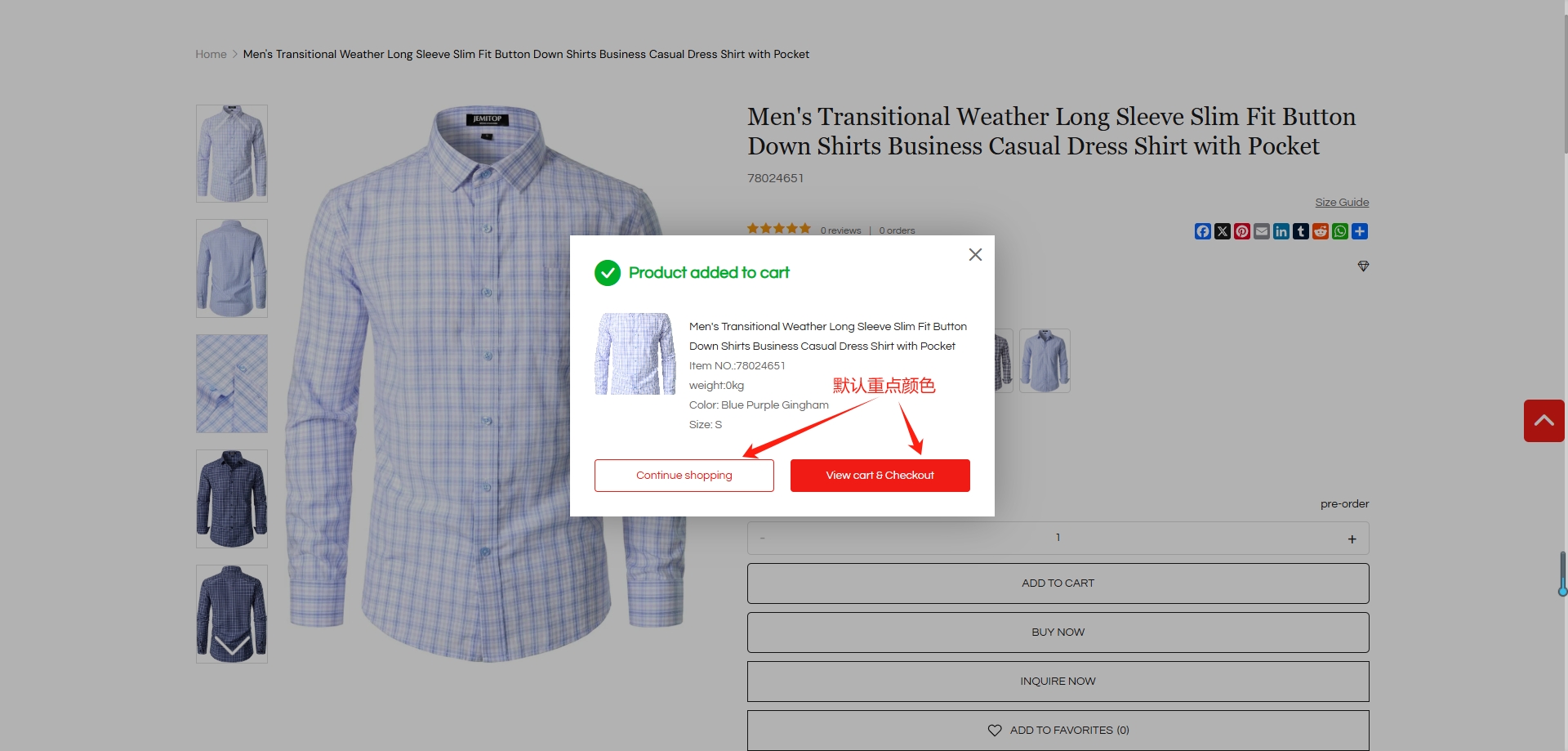
产品详情加入购物车提示页面,按钮及背景颜色

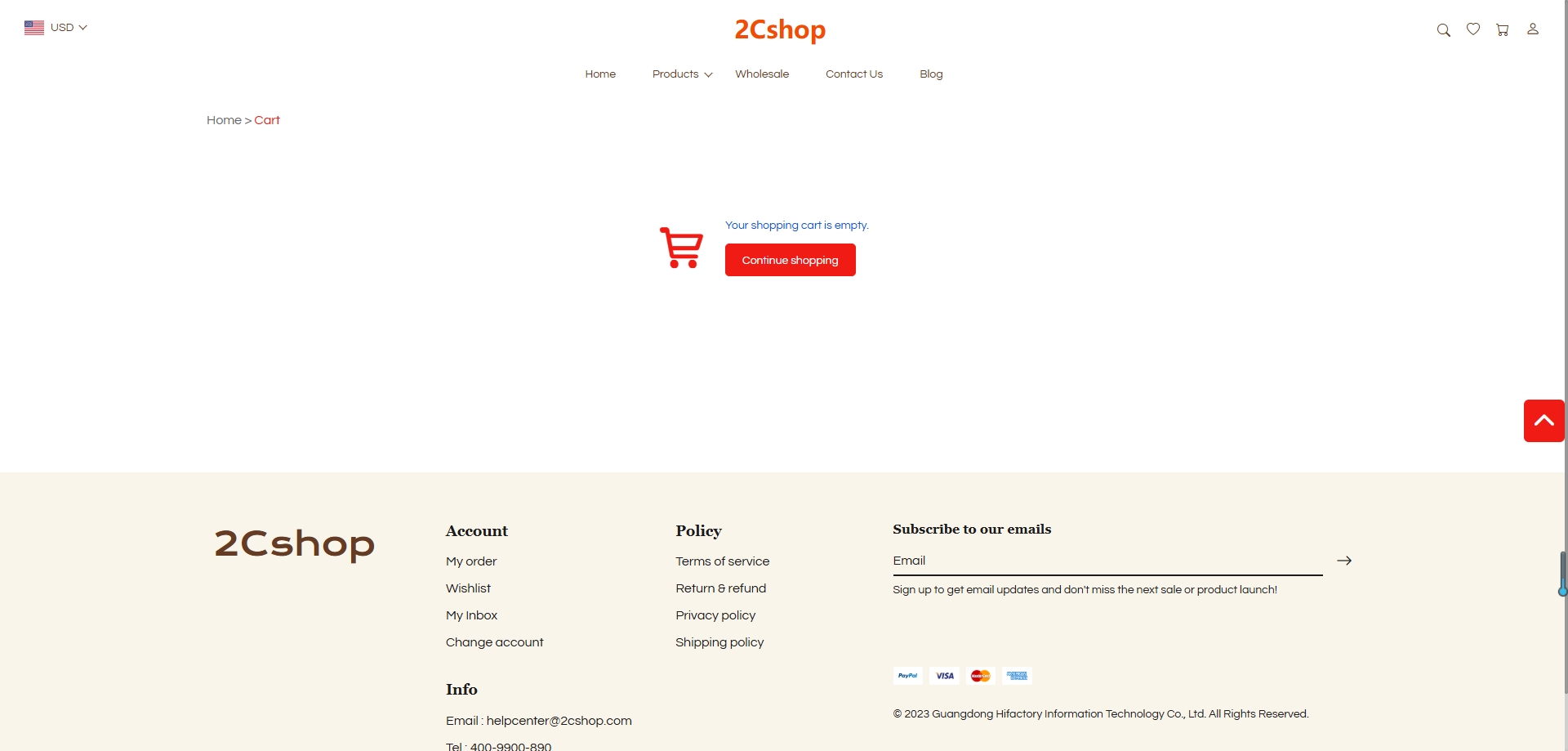
购物车未添加产品页面,当前位置、文字提示、继续购物按钮及购物车图标

购物车已加购产品页面文字、按钮及背景

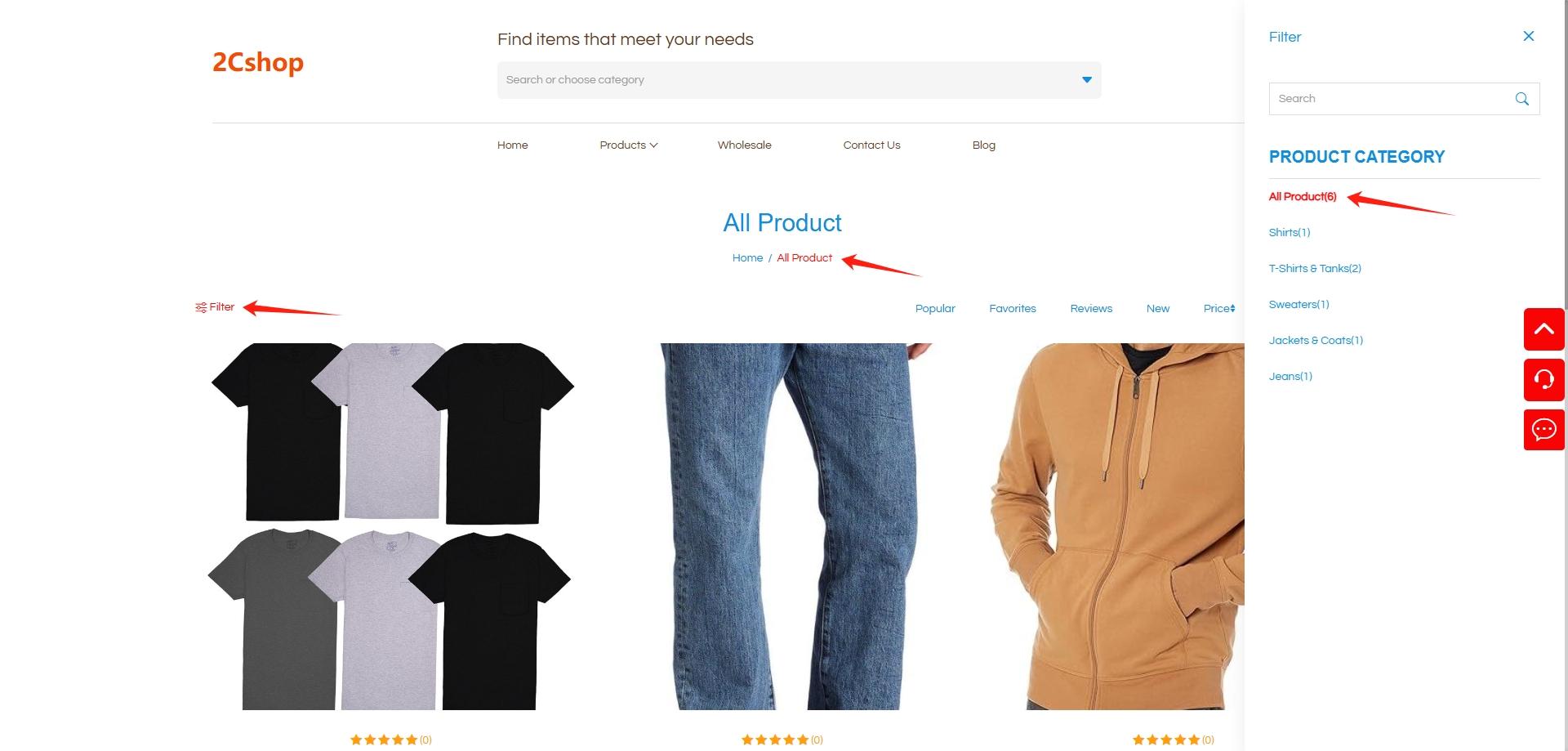
产品列表页筛选栏及当前选中分类字体及字体颜色

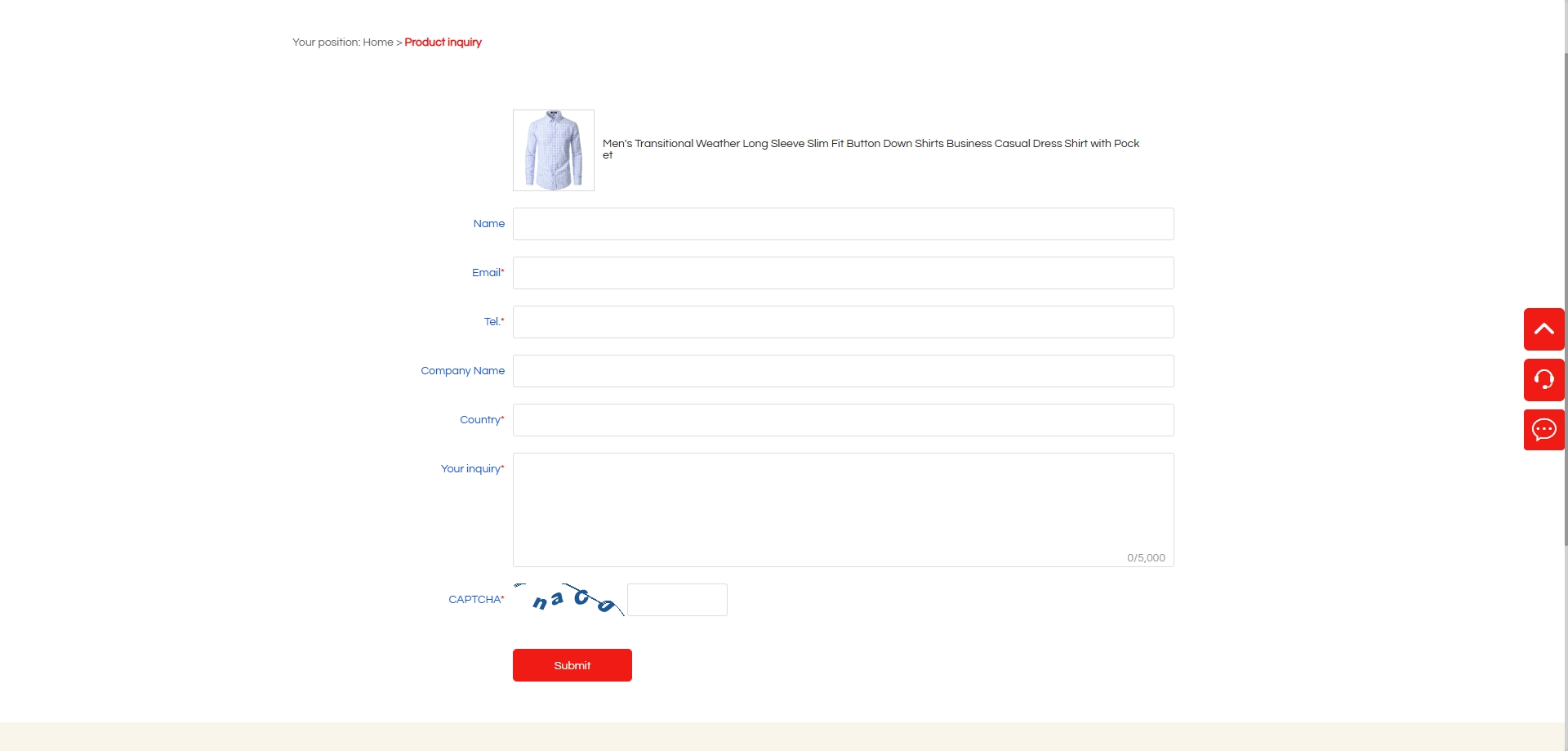
询盘页面,文字、按钮及页面背景

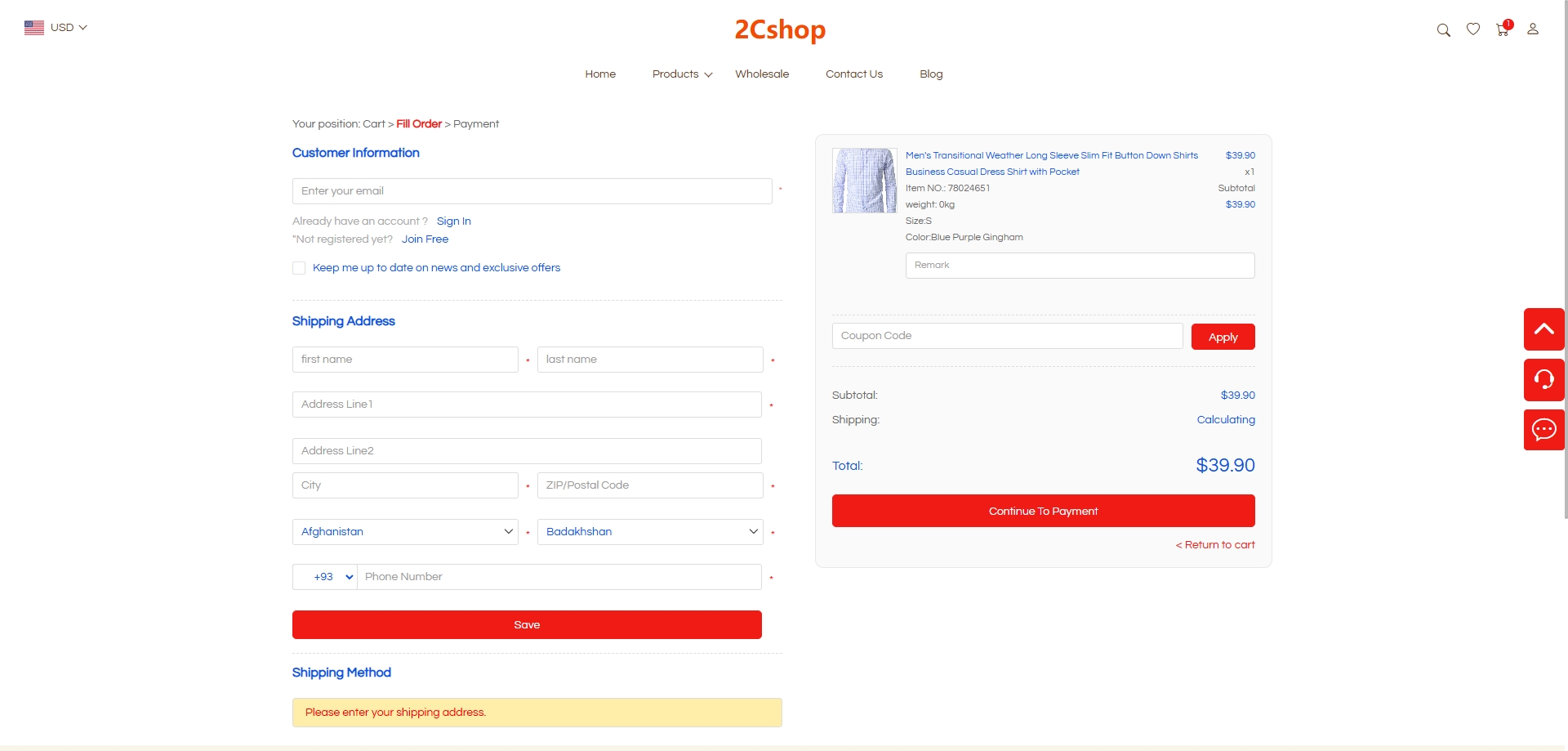
订单提交页面的文字、按钮及背景颜色

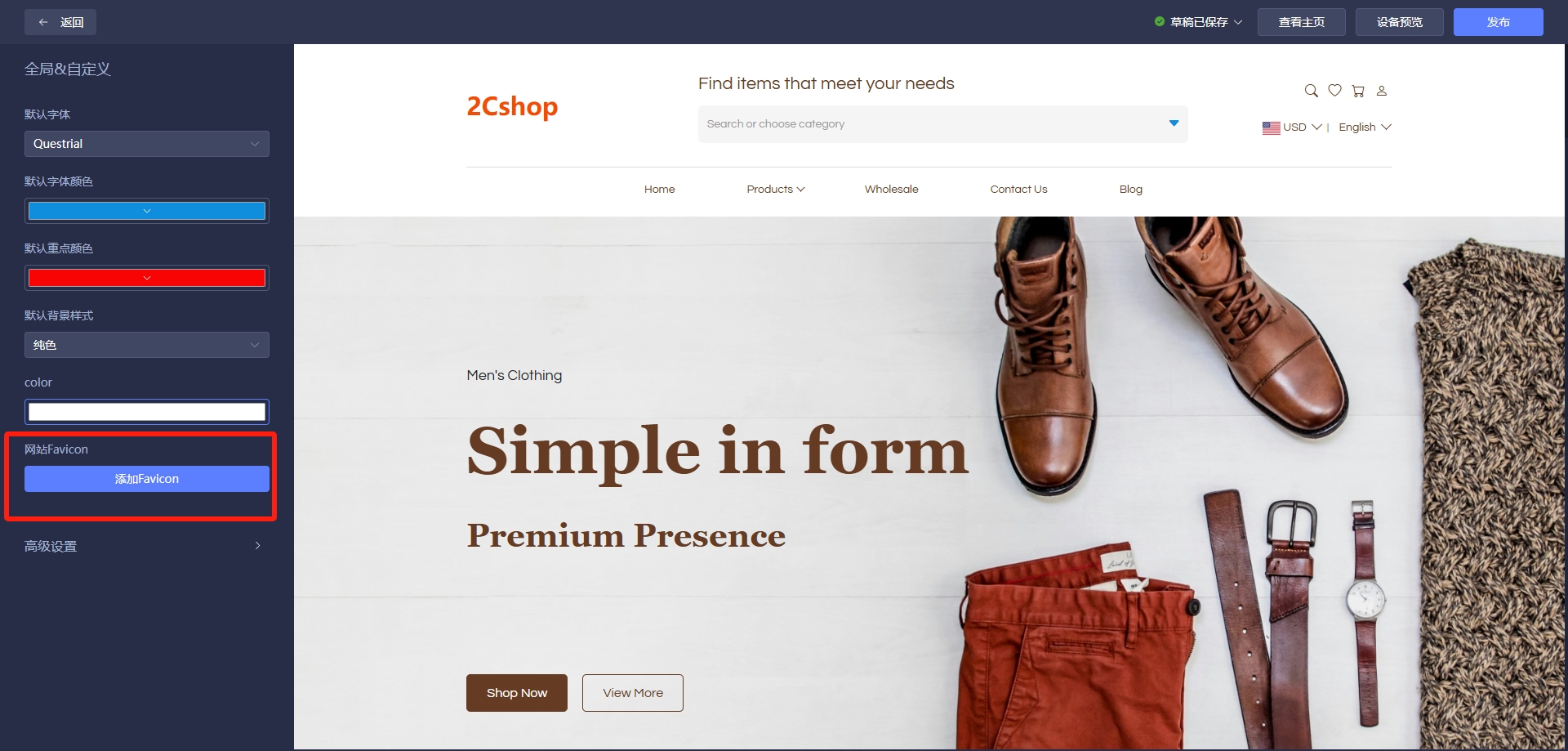
二、【网站Favicon】点击【添加Favicon】可上传本地图片为网站Favicon

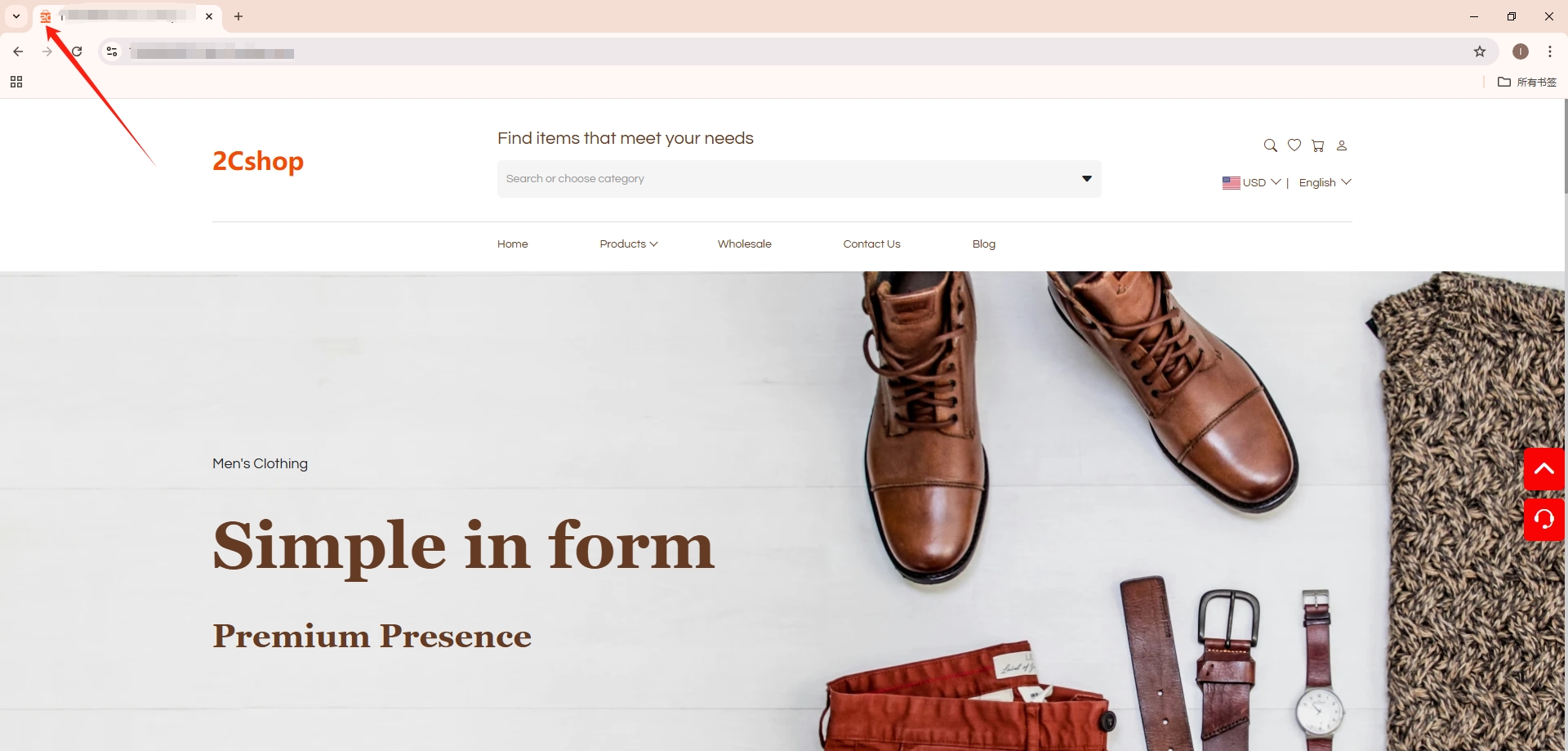
添加后前台效果如下图指向位置所示

三、【高级设置】可以通过添加自定义CSS代码来修改网站的样式
注:(此功能仅可对网站部分样式进行调整,不能改变网站功能,添加后一旦预设模块变更,样式将立即时效)
如果不需要修改后的样式,删除自定义的内容即可恢复默认样式。使用CSS代码需要一些基本的web编程知识

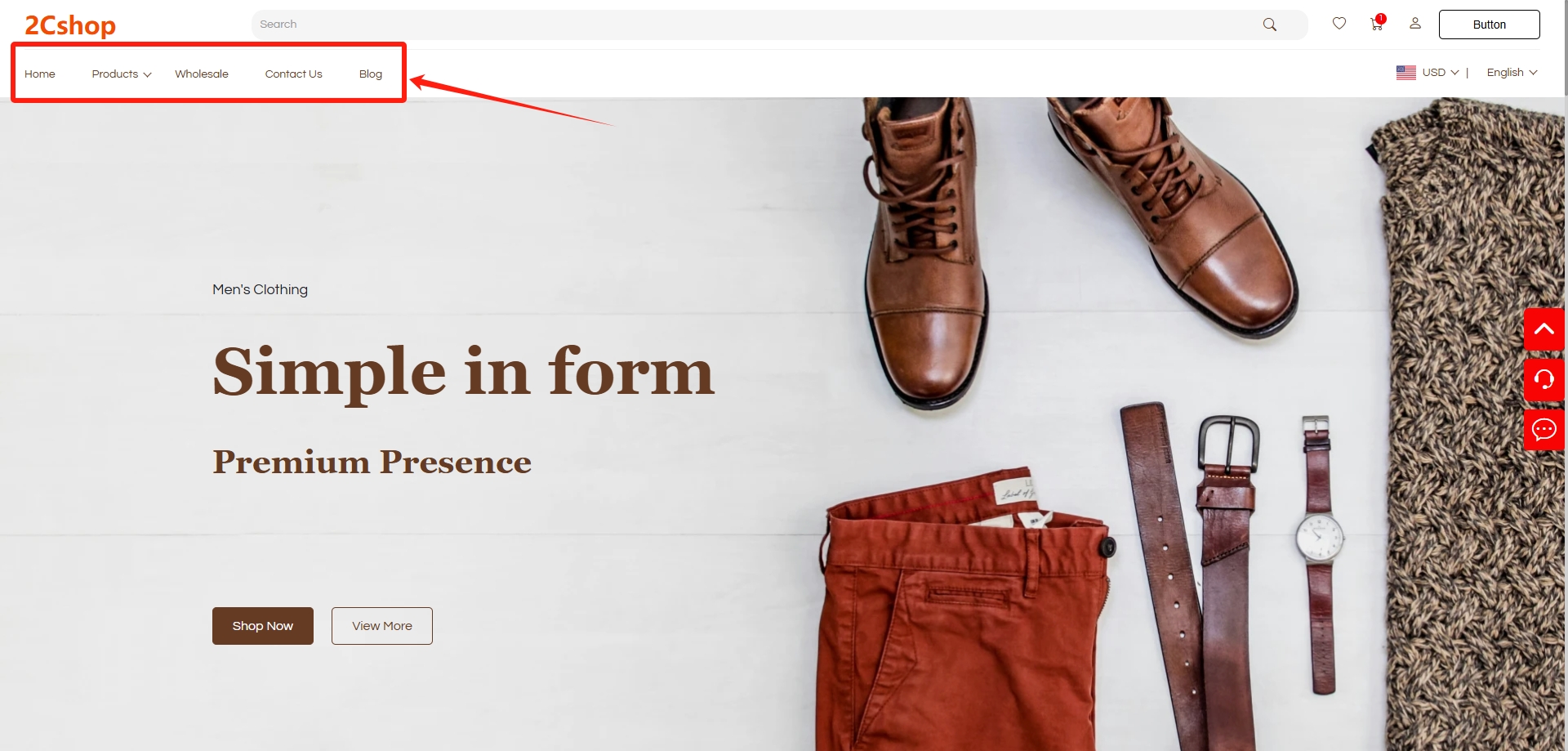
例如当前网站导航栏设置效果如下图所示

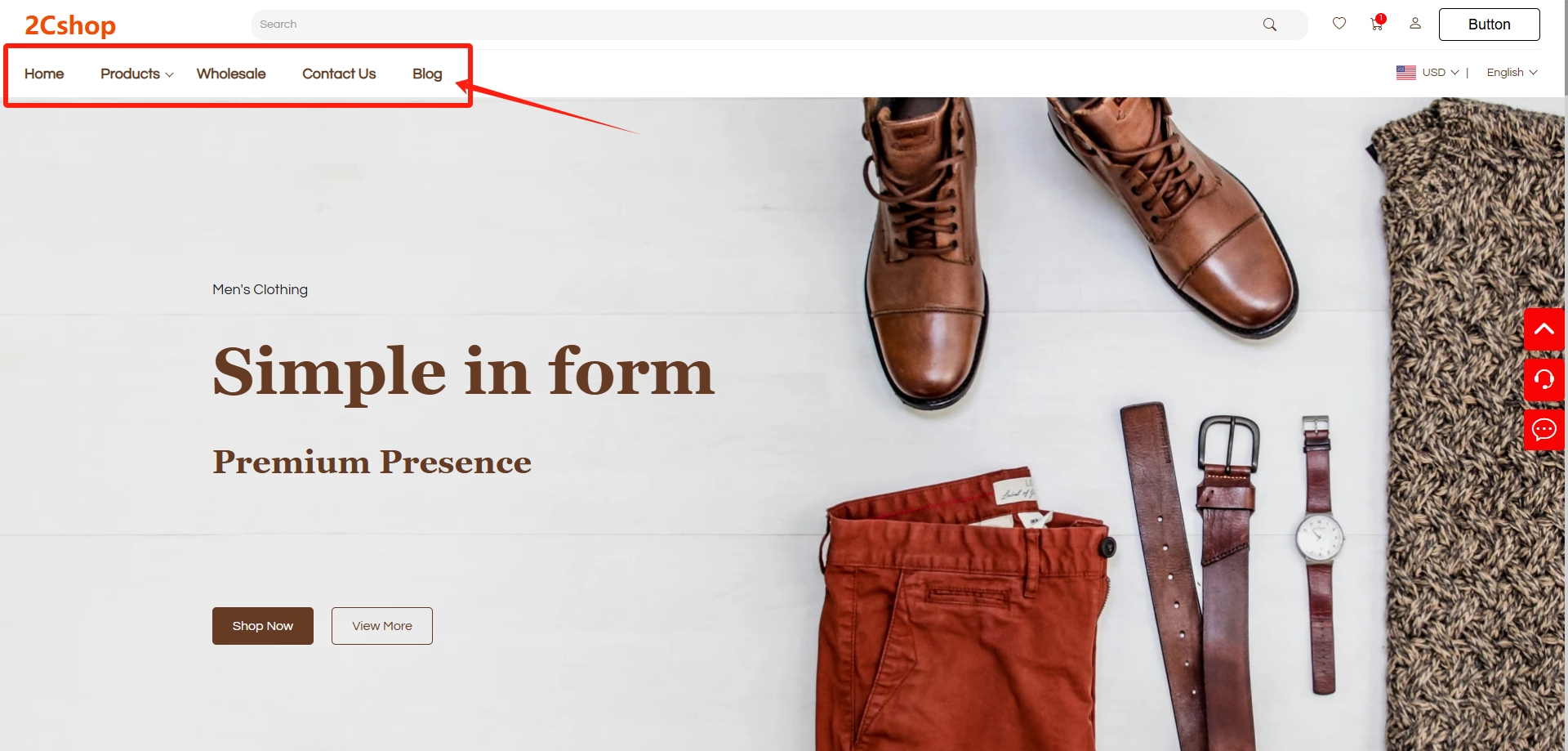
通过添加css代码将导航标题字号加大,字体加粗,效果如下图所示

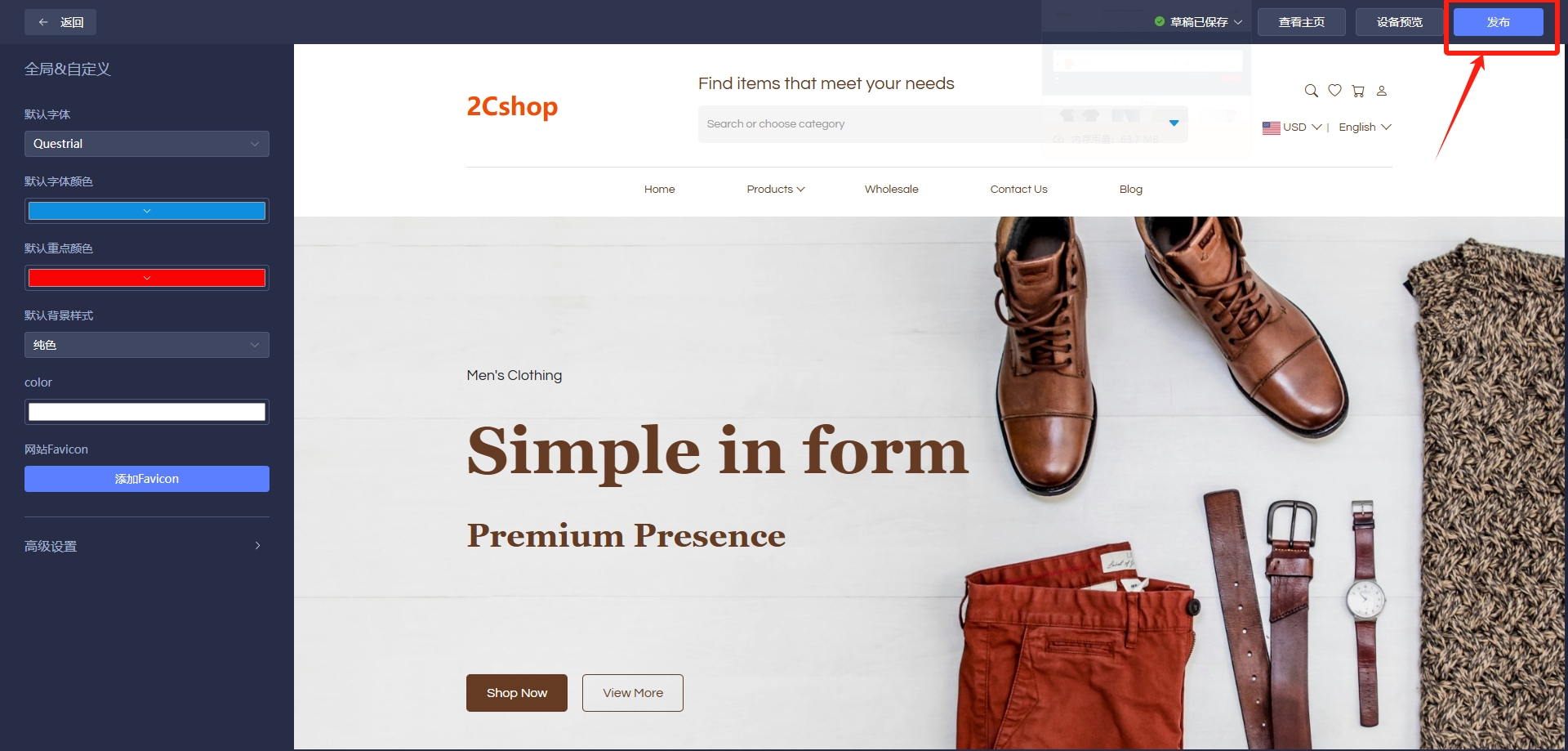
所有设置完成后,点击【发布】才可应用到前台